SWELLでは、数種類のアイコンをフォントとして読み込んでいます。(例: / / )
このページでは、これらのアイコンを文中で簡単に呼び出すためのショートコードの使い方を説明していきます。
目次
ショートコードの使い方
使い方はとても簡単で、[icon]または[アイコン]というショートコードでアイコンを呼び出すことが可能です。
[icon ここにアイコンクラス名]
または
[アイコン ここにアイコンクラス名]とするだけです。
もしくは、Font Awesomeのアイコンを使う時などにクラス名が複数必要な場合、
[icon class="ここにアイコンのクラス名"]
または
[アイコン class="ここにアイコンのクラス名"]としてもクラスを指定できます。
SWELLで読み込んでいるアイコンのクラス名については、以下のページで一覧にしてまとめています。
あわせて読みたい


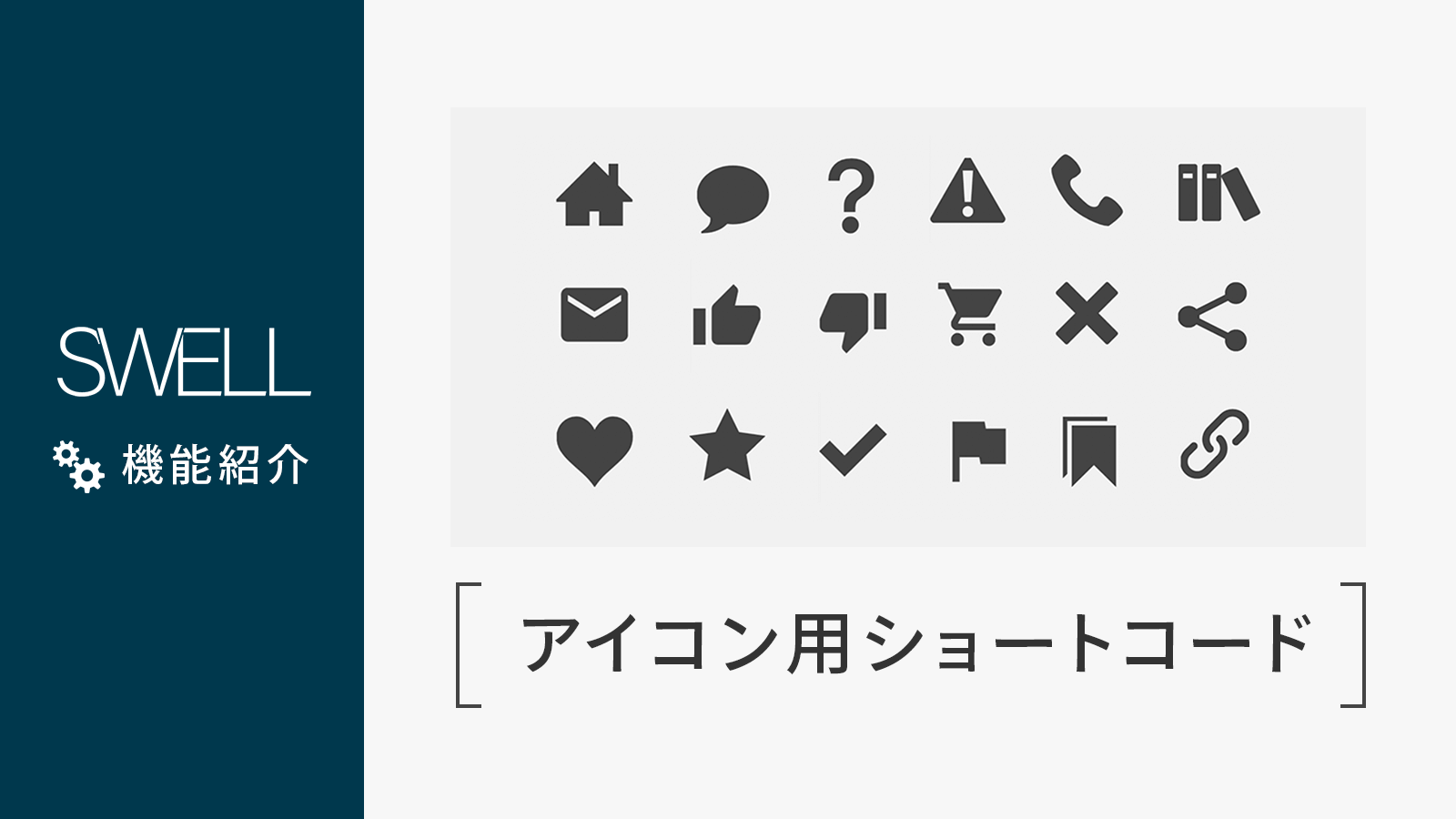
SWELLで使えるアイコンの一覧
ここでは、SWELLでフォントファイルとして読み込んでいるアイコンを一覧で紹介しています。 SWELLで標準で使用できるアイコンフォントは、IcoMoonで作成しています。 Fo…
また、SWELLでFont Awesomeを使う方法は以下のページを参考にしてください。
あわせて読みたい


SWELLで「Font Awesome」のアイコンを使う方法
このページでは、WordPressテーマ SWELLで「Font Awesome」のアイコンを使う方法について解説していきます。 【① Font Awesomeファイルを読み込ませよう】 まずは、Font…
アイコンの使用例
本文中
グッドです!
上記の文章は、以下のようにエディターに記述しています。

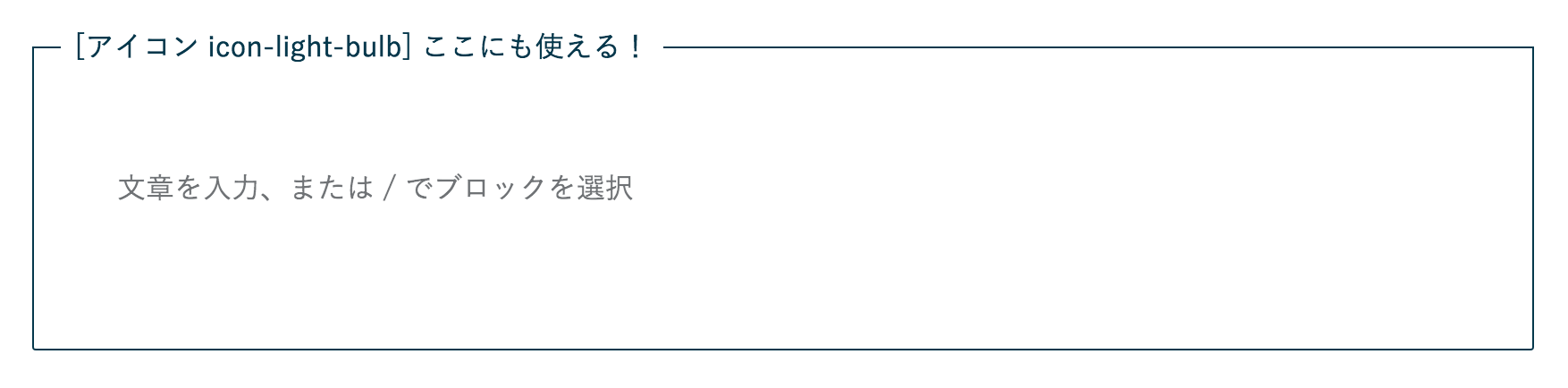
キャプション付きブロックのタイトル部分
ここにも使える!
これは、以下のようにエディターに記述しています。

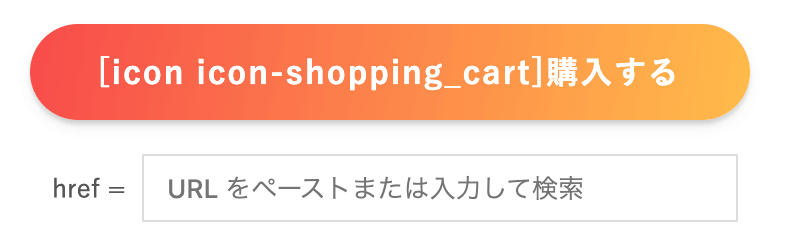
ボタンの中
これは、以下のようにエディターに記述しています。