SWELLでは、各記事のアイキャッチ画像が設定されていない場合に表示する代わりのサムネイル画像として、「NO IMAGE画像」を自由に設定することができます!
このページでは、その設定方法を説明していきます。
目次
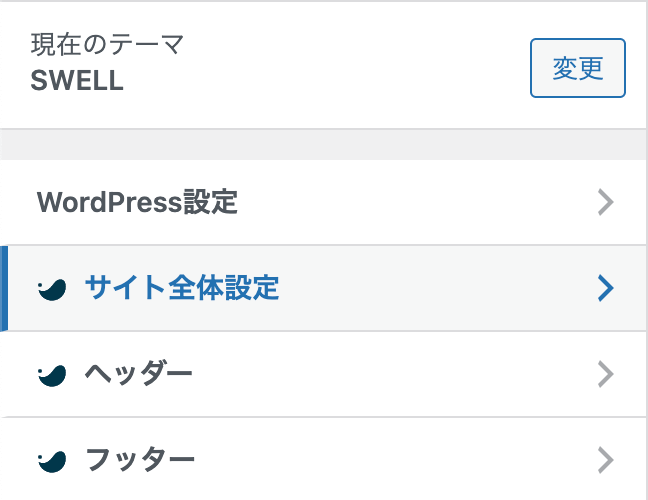
カスタマイザーの起動


NO IMAGE画像をメディアから設定しよう
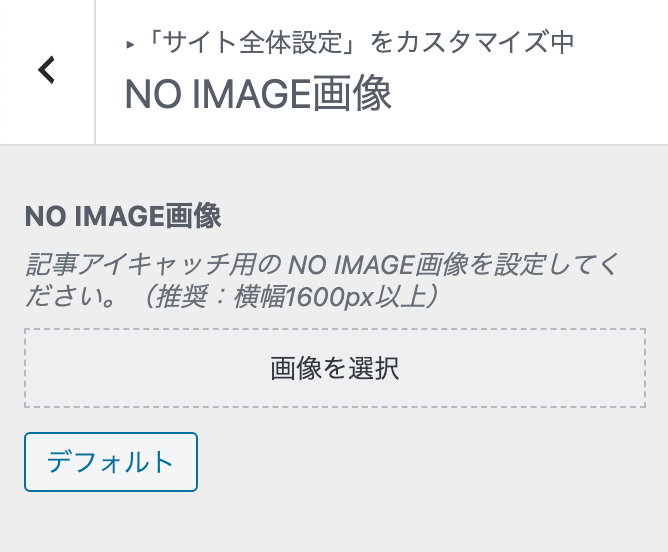
「NO IMAGE画像」メニューを開くと、以下のような設定項目がでてきます。

ここで「画像を選択」と書かれたエリアをクリックすることで、メディアから好きな画像を選択することができます。
推奨サイズは横幅1600pxと書いていますが、これは投稿ページのアイキャッチ画像やタイトル背景画像としても使用される可能性があり、さらにMacなどの高解像度のディスプレイも考慮してのサイズです。
※ あくまで目安として参考にしていただければと思います。
縦幅は、ご自身のサイトで使用する他のアイキャッチ画像との比率を元にで作成することをオススメします。


