ここでは、投稿ページや固定ページに表示される「タイトル」に関するSWELLの設定について説明していきます。
目次
カスタマイザーの起動


投稿タイトルに関する設定
では、ここから具体的に、カスタマイザーから設定可能な項目について説明していきます。
投稿タイトルに関する設定については、
- 投稿ページでの設定
- 固定ページでの設定
- 共通する設定
の3つのエリアに分けて項目を整理していますので、ここでもその流れに沿って設定項目を紹介していきます。
投稿ページでのタイトルに関する設定
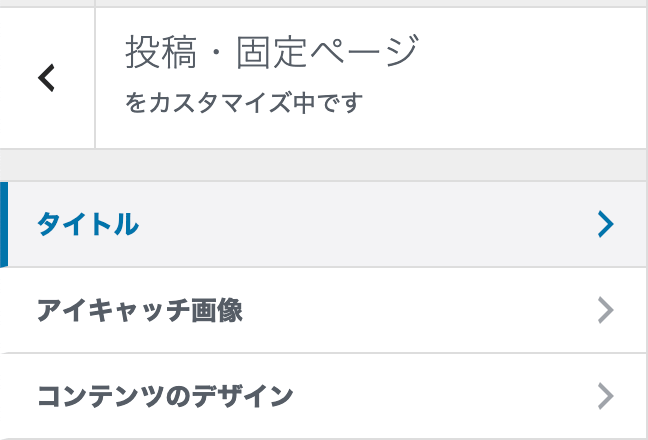
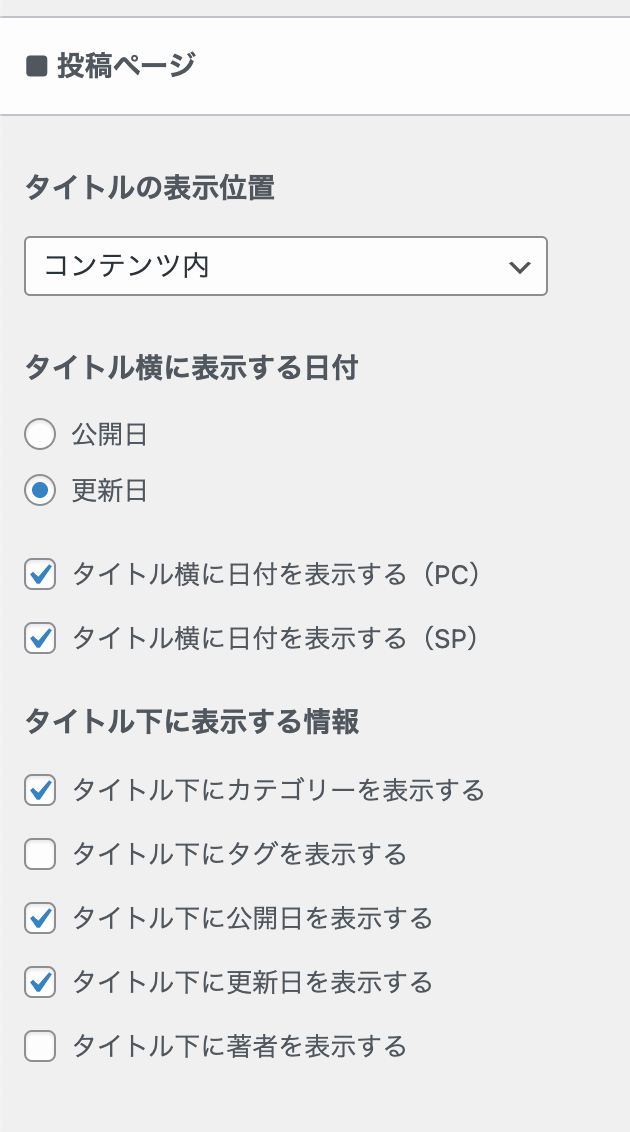
「外観」>「カスタマイズ」>「投稿・固定ページ」>「タイトル」へと進むと、まず最初の方に次のような設定項目があります。

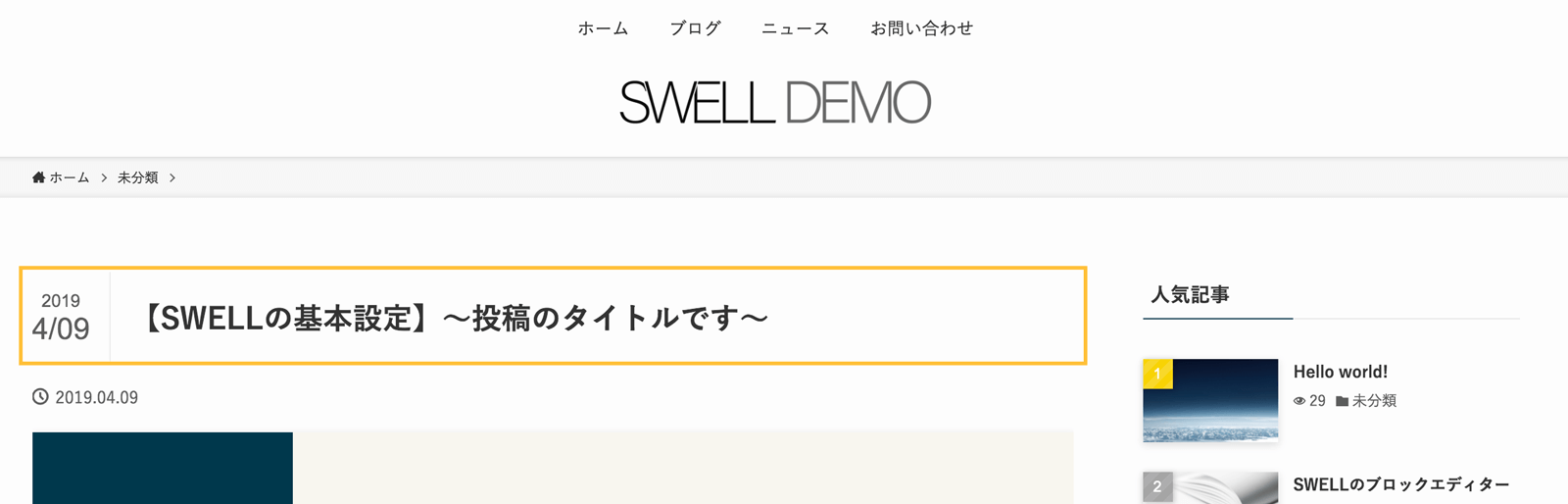
SWELLの投稿ページ・固定ページでは、それぞれタイトルを「コンテンツ上に配置する」か「コンテンツ内に配置する」かを選択することができるようになっていて、ここは投稿ページに関しての設定です。
タイトル位置による見た目の違い


日付やカテゴリーを表示するかどうか
投稿ページのタイトル周りには、日付やカテゴリー情報も表示させることができ、
これらの表示・非表示の切り替えも先ほど紹介した設定エリアから可能です。
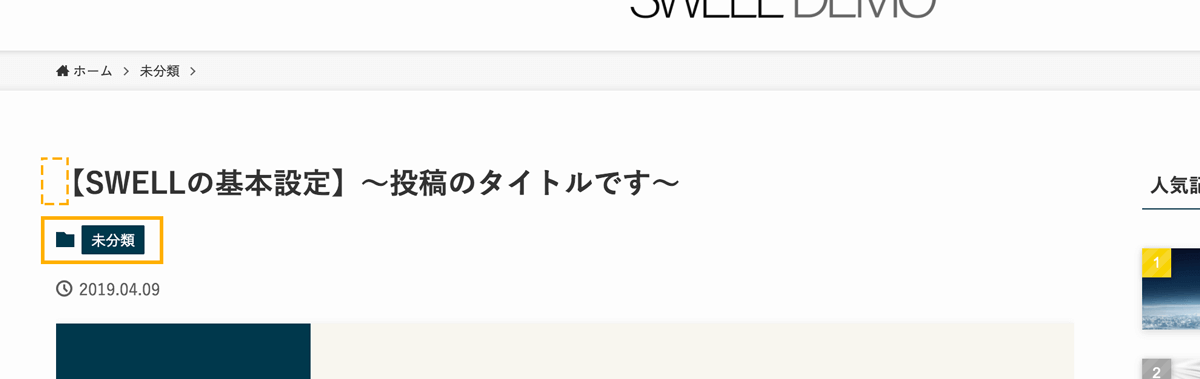
例えば、日付を非表示にしてカテゴリーを表示している場合、以下のような見た目となります。

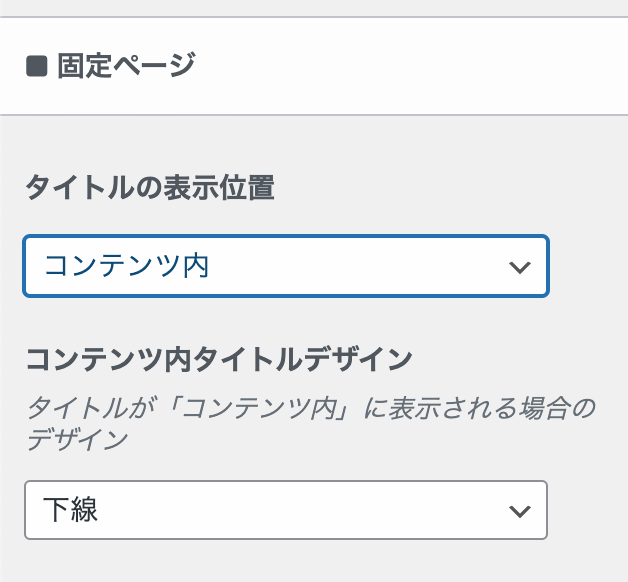
固定ページでのタイトルに関する設定
続いて、その下には以下のような設定項目が並んでいます。

固定ページについても、タイトルの表示位置を設定できるようになっています。
タイトルが「コンテンツ上」に表示される時の設定について
タイトルの表示位置が「コンテンツ上」に設定されている時、コンテンツ上部にタイトルエリアが出現します。
そのエリアを「コンテンツヘッダー」とSWELLでは呼んでいるのですが、このコンテンツヘッダーの背景画像に対して、
- 好きな色を好きな透明度で被せたり
- ドット上のテクスチャを加えたり
- ブラーをかけたり
ということができるようになっています。
それらに関する設定は、以下のページで解説していますので、あわせてご覧ください。
あわせて読みたい


タイトル表示位置が「コンテンツ上」の時に現れる「コンテンツヘッダー」に関する設定について
ここでは、タイトル表示位置が「コンテンツ上」の時に現れる「コンテンツヘッダー」に関する設定について、解説していきます。 【カスタマイザーの起動】 コンテンツヘ…


