SWELLの投稿ページでは、「目次」や「SNSシェアボタン」、「この記事を書いた人」、「関連記事」などのいくつかのパーツがあり、それぞれ自由に表示・非表示を切り替えたり、デザインを変更することができます。
このページでは、それらの設定方法について説明していこうと思います。
タイトルに関する設定
SWELLでは、
- タイトルをページ上部に表示させるか本文の上側に表示するか
- タイトル横の日付やタイトル下にカテゴリー情報を表示するかどうか
などについて設定することが可能です。詳しくは別ページにまとめていますので、そちらのページをご覧ください。

アイキャッチ画像に関する設定
投稿ページ・固定ページそれぞれについて、投稿本文の直前にアイキャッチ画像を表示するかどうかを選択することができます。

目次に関する設定
SWELLでは、記事内の一つ目のH2タグの直前に目次を自動生成する機能を搭載しています。
この目次に関してもある程度カスタマイズすることが可能です。

SNSシェアボタンに関する設定
SWELLではブログ記事を簡単にSNSで拡散できる「シェアボタン」を設置することが可能になっています。
シェアボタンに関する設定は、以下のページでまとめていますのでぜひご覧ください。

記事下エリアに表示される各コンテンツの設定方法
ここからは、記事本文より下側に設置できる各コンテンツについてのカスタマイズ項目をご紹介していきます。
まずはカスタマイザーを起動

SNSアクションエリア設定設定
「SNSアクションエリア」というのは、記事の下にある以下のような部分のことです。

なんと呼ぶのが正解なのかわからない…笑
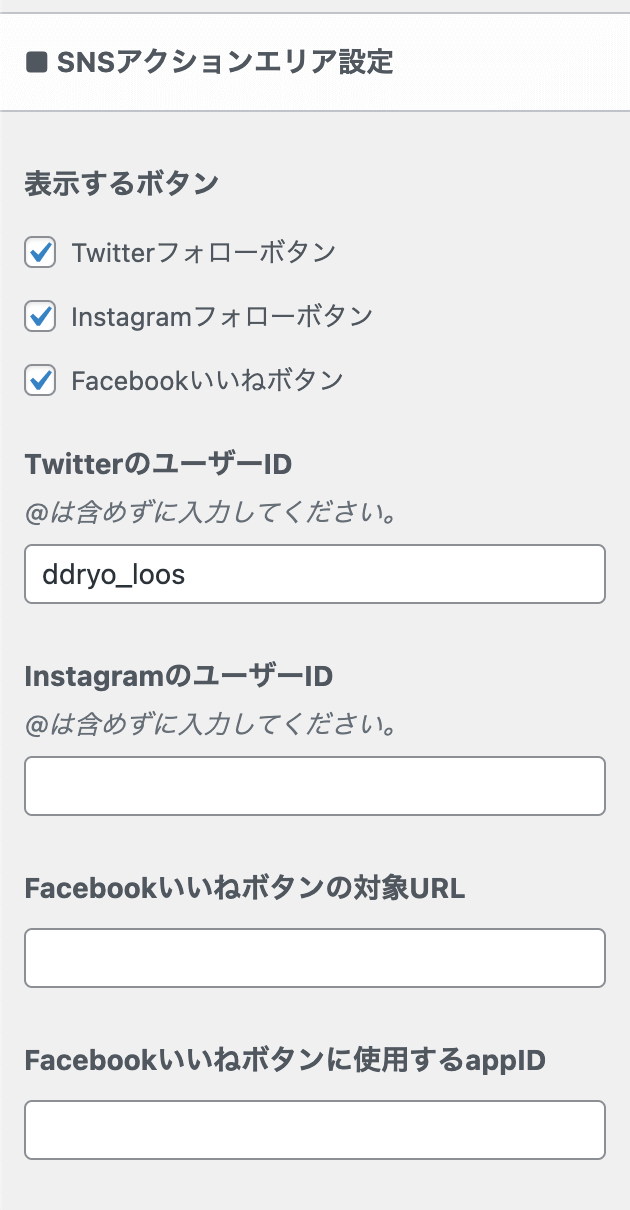
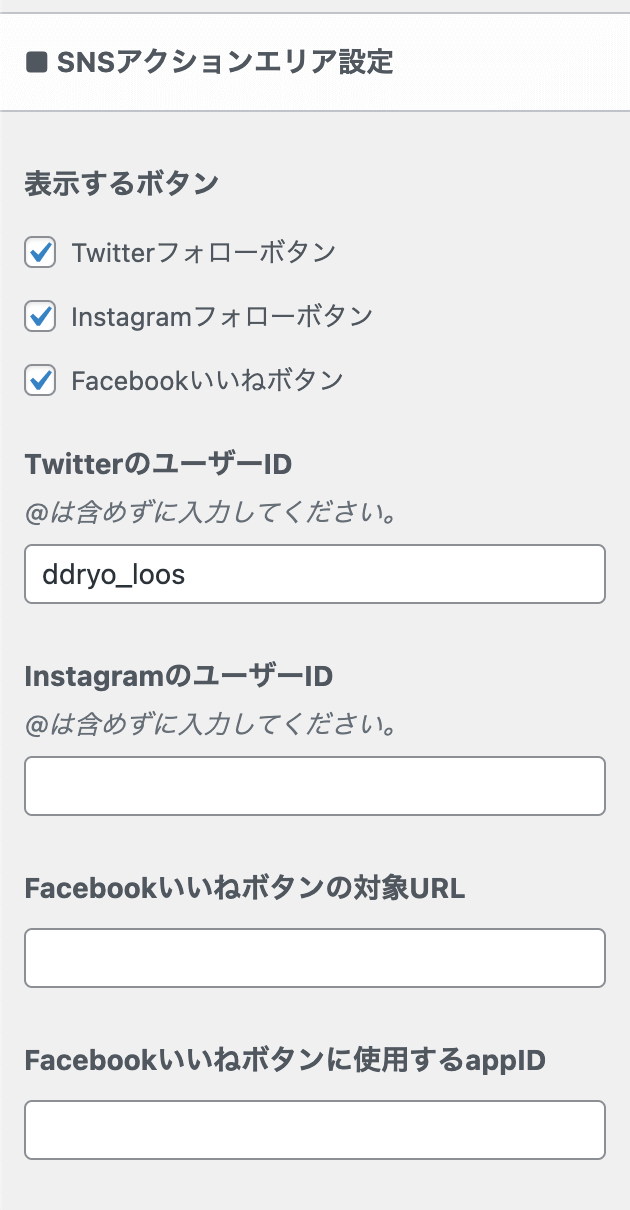
このエリアに関する設定は、カスタマイザーの「投稿・固定ページ」>「記事下エリア」メニューの以下のエリアで設定できます。


Twitterのフォローボタン と Instagramのフォローボタン と Facebookのいいねボタン を設置するかどうかを選択し、それぞれのボタンに必要な設定を入力してください。
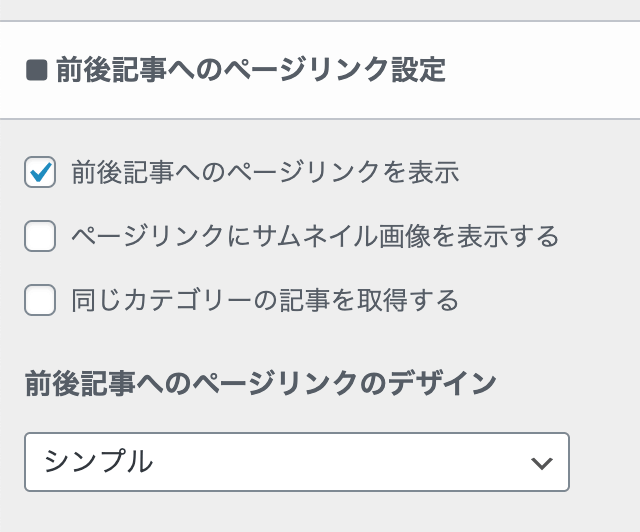
前後記事へのページリンク設定
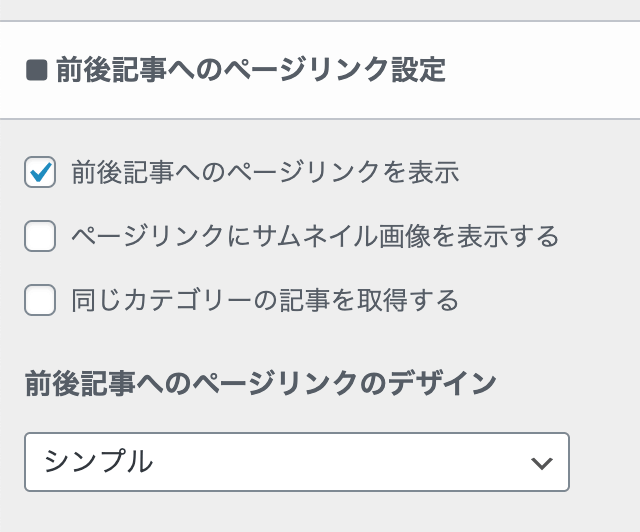
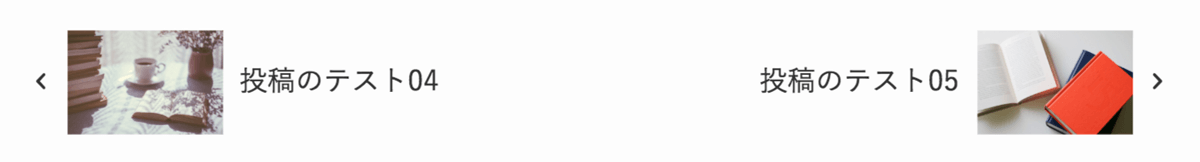
前後の記事に対するリンクも設置可能で、デザインなどを設定できます。


デザインは、デフォルトで「標準」が選択されており、次のような見た目になっています。


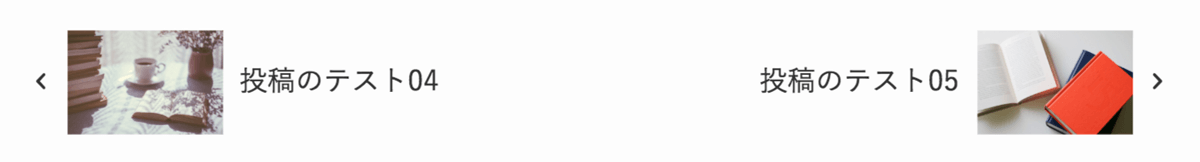
デザインを「シンプル」に設定し、「サムネイル画像を表示する」にもチェックを入れると、以下のようなデザインに変化します。


著者情報エリアの設定
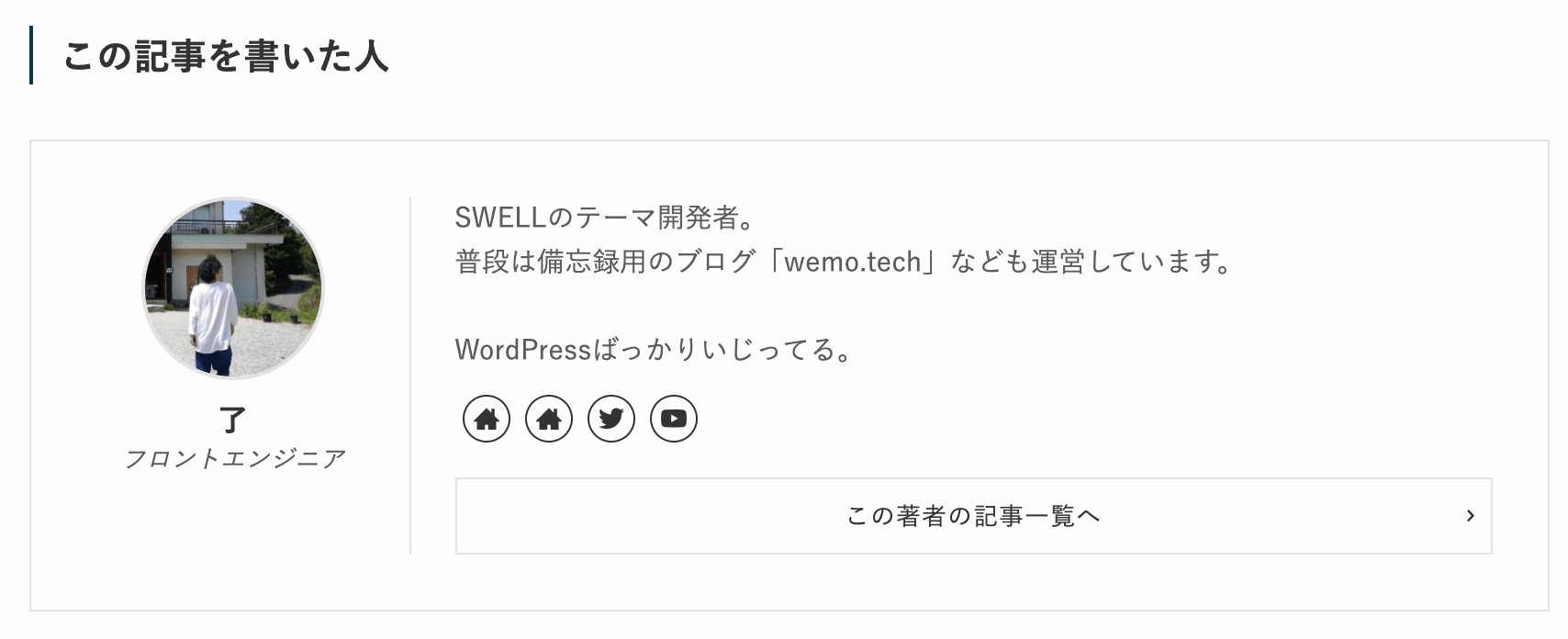
その投稿の著者に関する基本情報を表示するエリアも設置可能です。


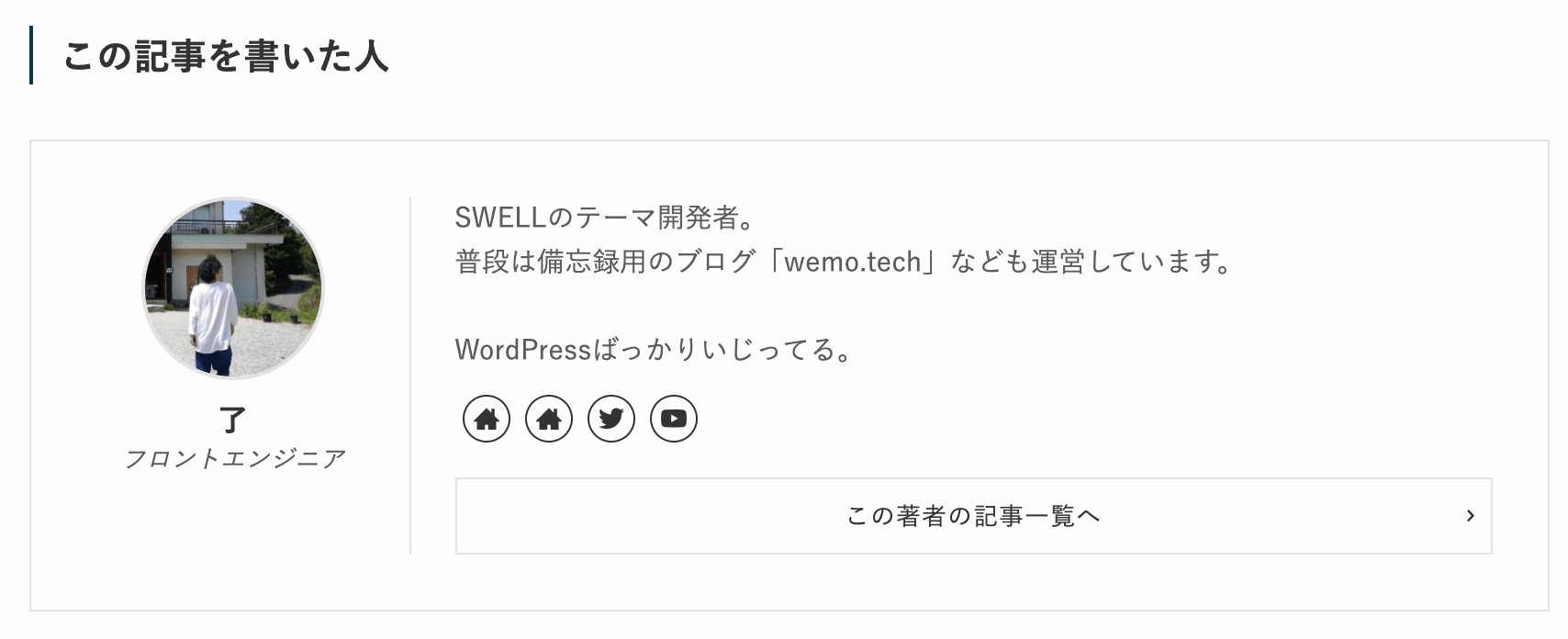
著者情報エリア というのは、デフォルトで「この記事を書いた人」と書かれている以下のようなエリアのことです。


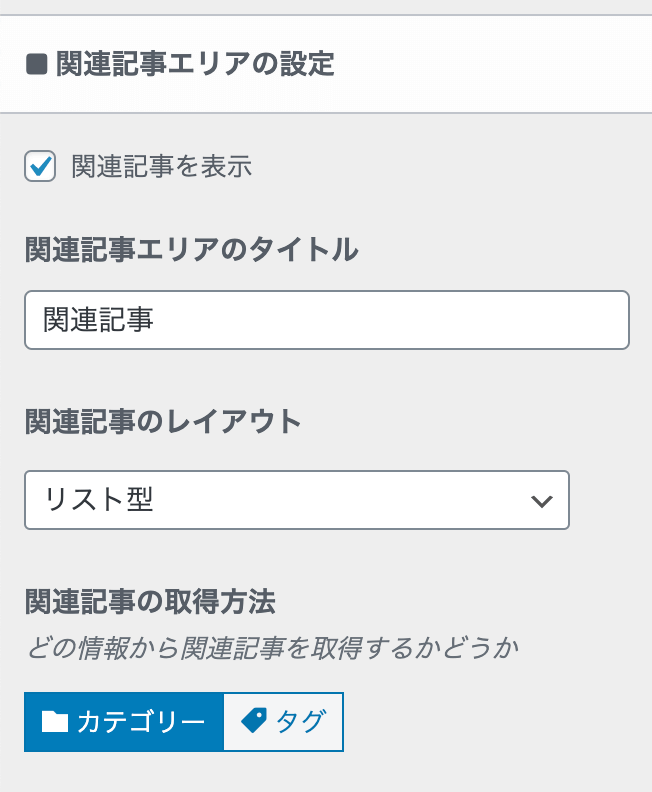
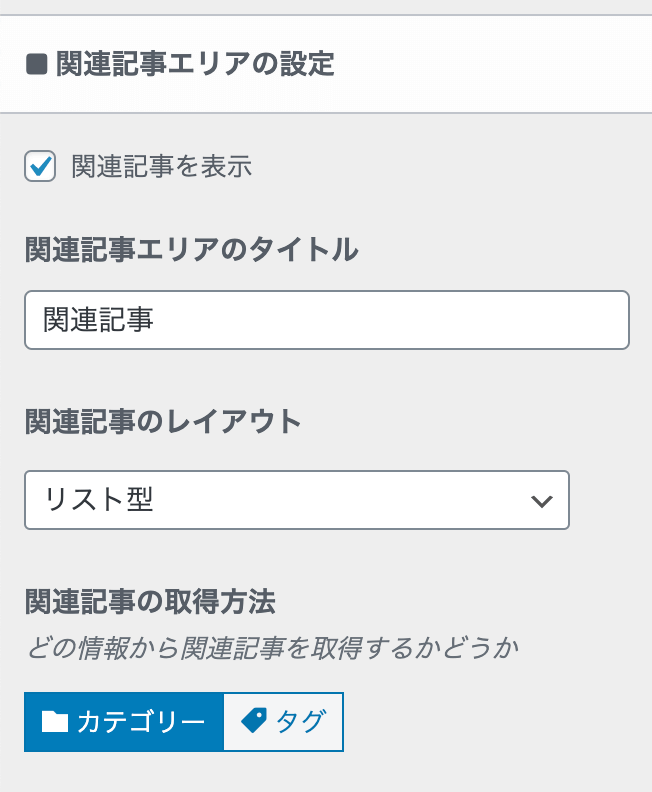
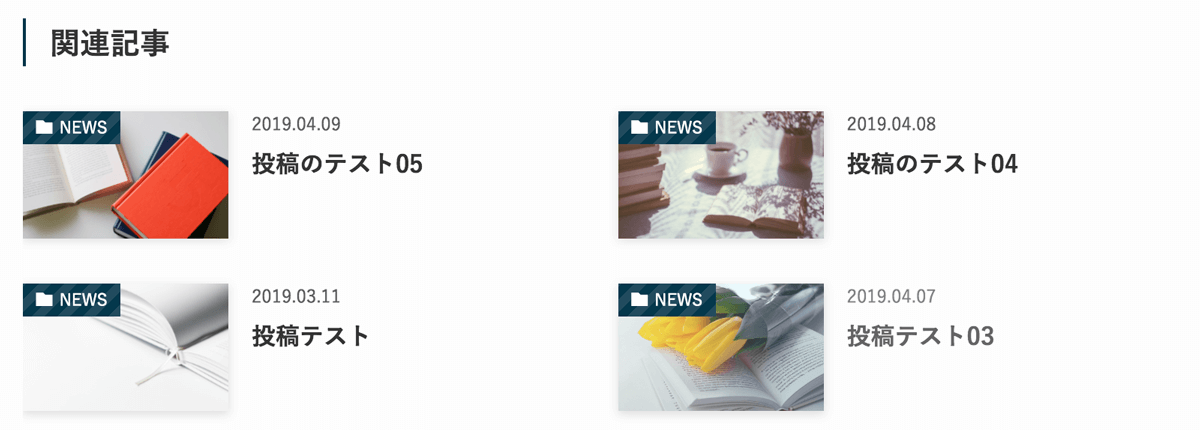
関連記事エリアの設定
関連記事エリアについてもカスタマイズが可能です。


- 「関連記事」というセクションタイトルを好きなテキストに編集できます
- 投稿リストのレイアウトを選択できます
- 同じカテゴリーの記事を表示するか・同じタグを持つ記事を表示するかを選択できます
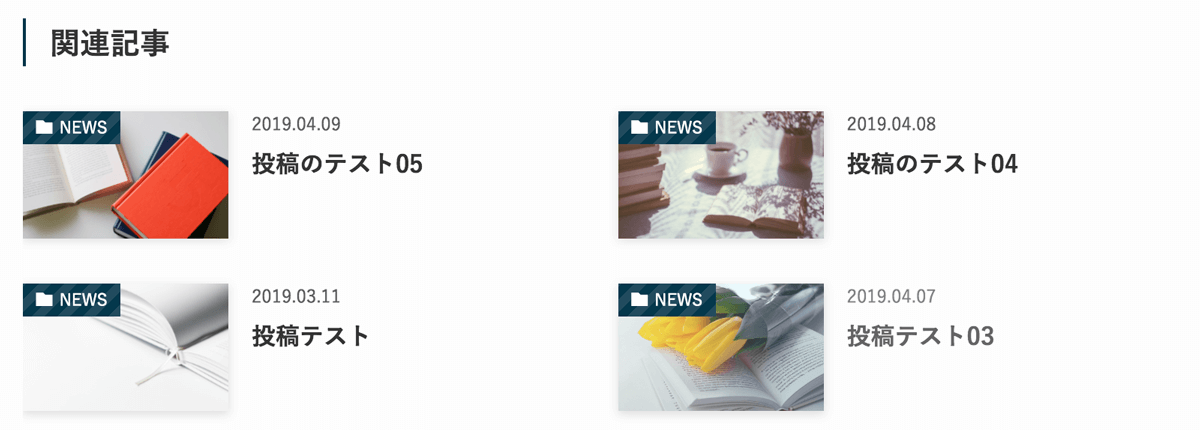
カード型とリスト型の違い




コメントエリアの設定
コメントエリアについては、現状では表示・非表示の設定とタイトルの設定が可能です。


記事ごとに表示・非表示を切り替えできるエリアについて
ここまで、カスタマイザーによるサイト全体での共通設定について説明してきましたが、いくつかの項目は個別のページごとに表示・非表示を切り替えることが可能です。
詳しくは以下のページをご覧ください。